# Response
# What
# What are response templates?
Response template is the structure built in the Platform to generate a response built in natural language with slots/variables that are dynamically assigned at response time.
Each competency type uses a different set of response templates and variables that are used for response generation.

# Competency
| Response Templates | Variables |
|---|---|
competency_name: The default template used for all responses. | Each slot is turned into a variable with the same name which the user can use directly when writing responses. By default, the value of the variable is the list of tokens that have been extracted via SVP. |
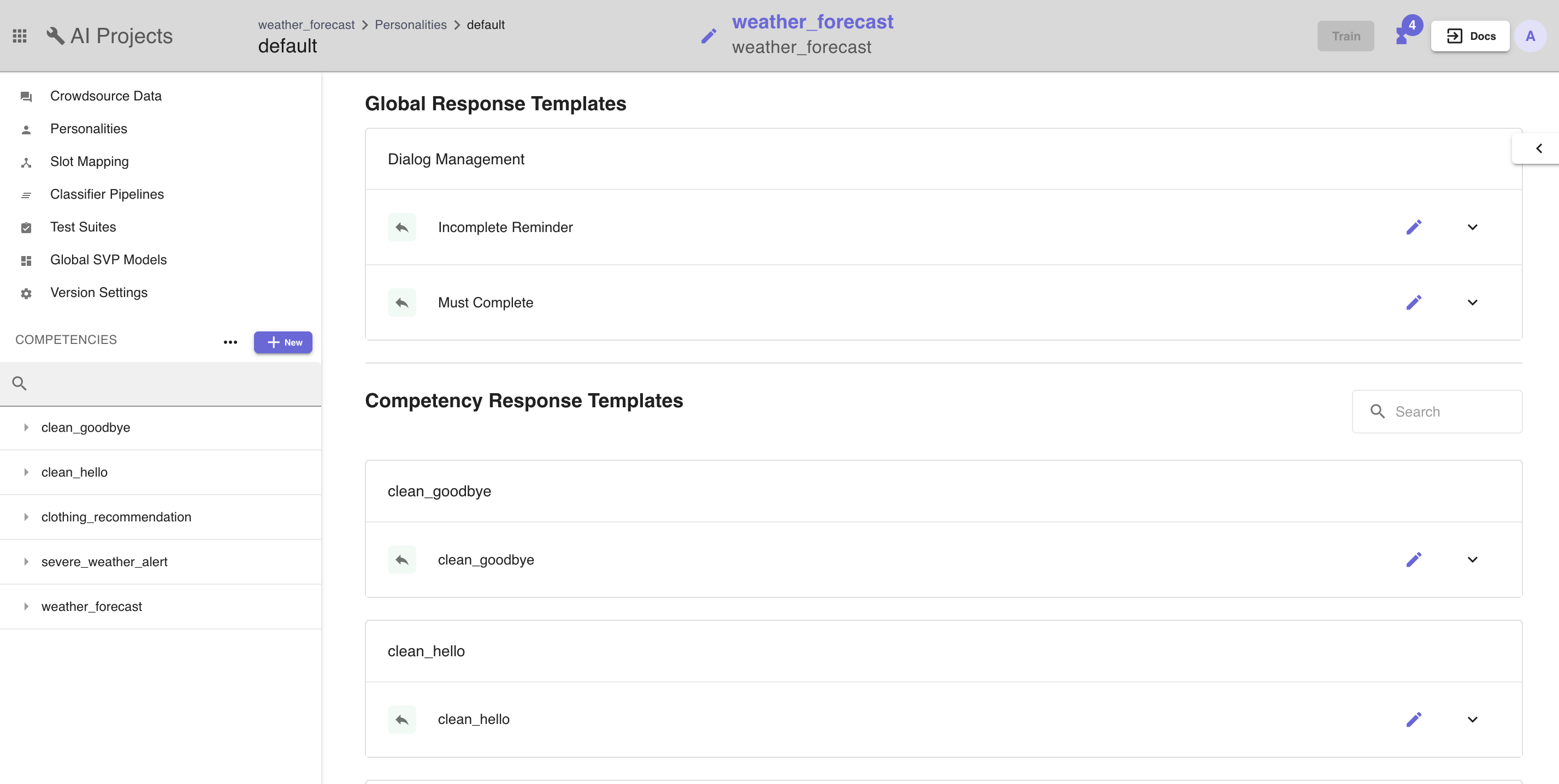
# Global Response Templates
The Conversation Guidance features, Must-Complete and Incomplete Reminder have their own, special, response templates. These are at the version/personality level instead of at the competency level. They appear at the top of the list of templates for any given personality. They can be edited, imported, and exported like other templates.
# What response editors are available in the Platform?
In the Clinc AI Platform, users can use the jinja editor to generate a response:
# Jinja Editor
Jinja (opens new window) is a templating engine that offers a powerful set of filters and control flow structures. Jinja allows the user to combine a template with a set of variables to generate a response.
# What are Personalities?
A personality is a set of response templates that cover all the competencies of an AI version with which the user can configure for the experience the use case provides. Some sample use cases for creating different personalities can be: foreign languages, user demographic, application version, changes to sync with the business logic, etc.
A device is a mapping between personality and integration with which unique keywords are associated so when the keywords are present in the payload the Platform knows which personality to point to.
# How
How to incorporate rich response fragments
How to save Jinja code as a macro
How to configure Personalities
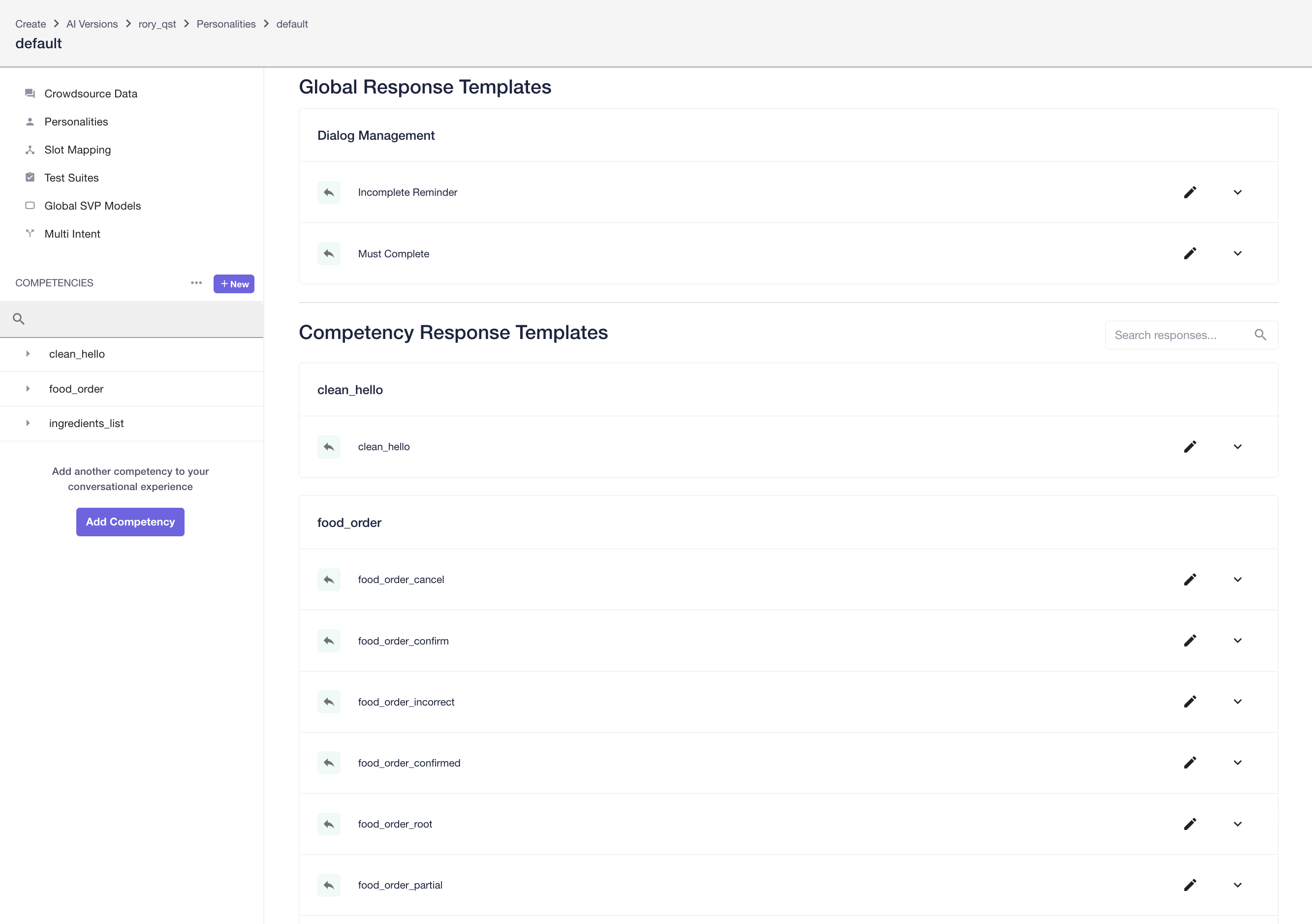
# How to edit response?
There are two ways the user can access response editor:
- Click a competency in the competency sidebar, and then click DEFAULT under the RESPONSES header.

Or
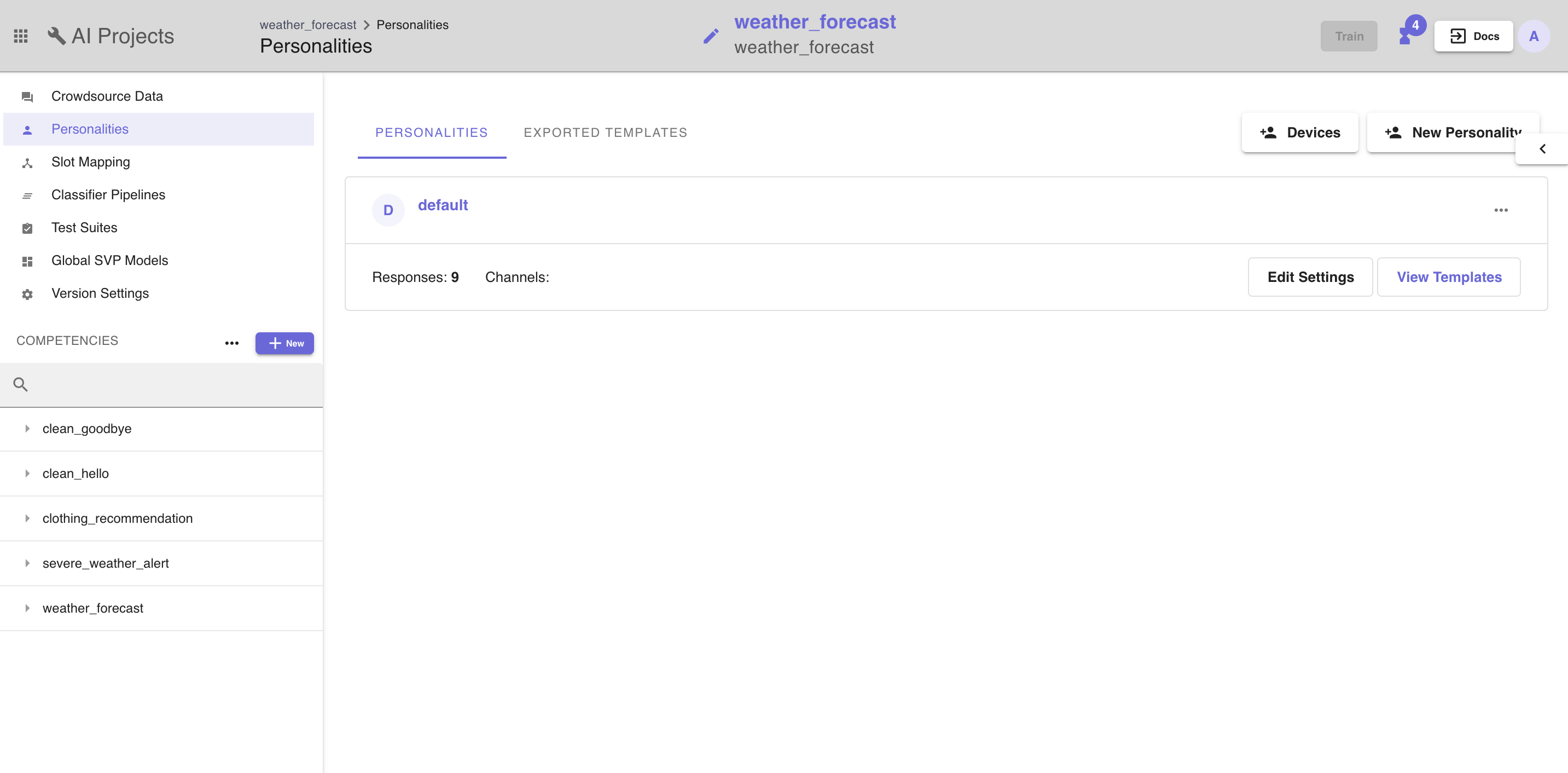
- Click Personalities in the competency sidebar on the left. Click View Templates to reveal the response template list for all competencies in the AI version.

Click 

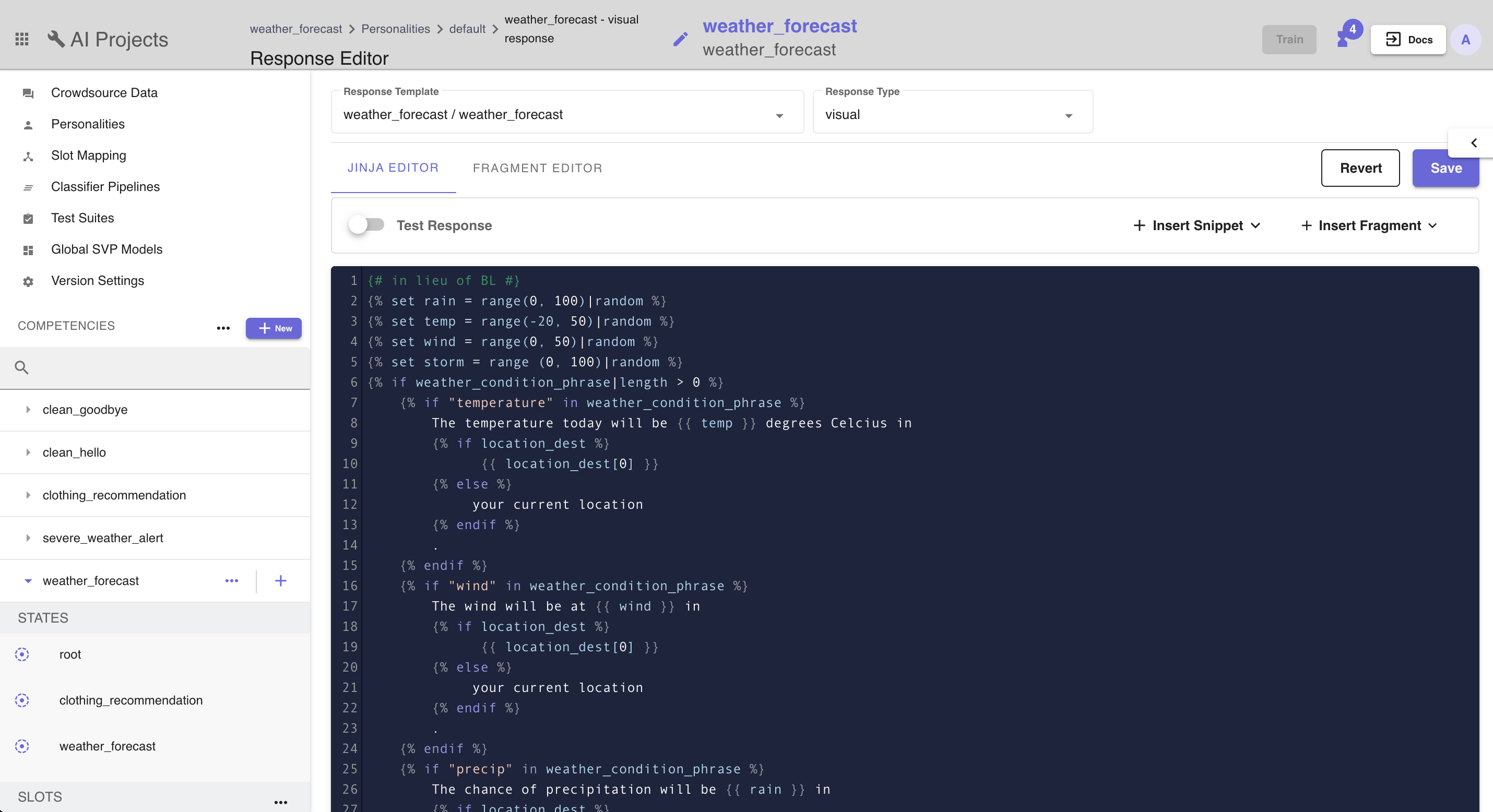
# Jinja
+ Insert Snippet allows the user to add variables, for loops and if statement into the response template quickly.

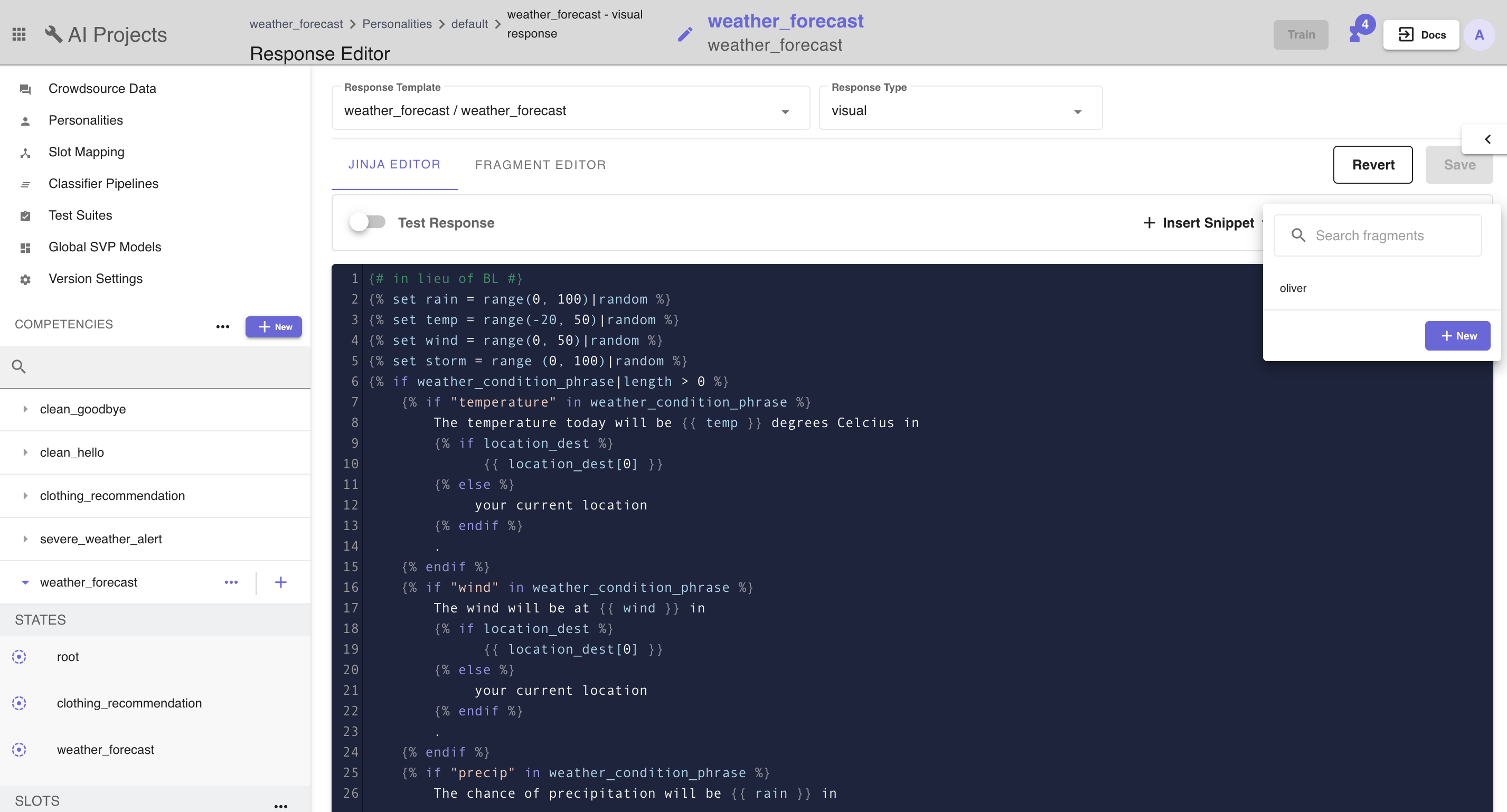
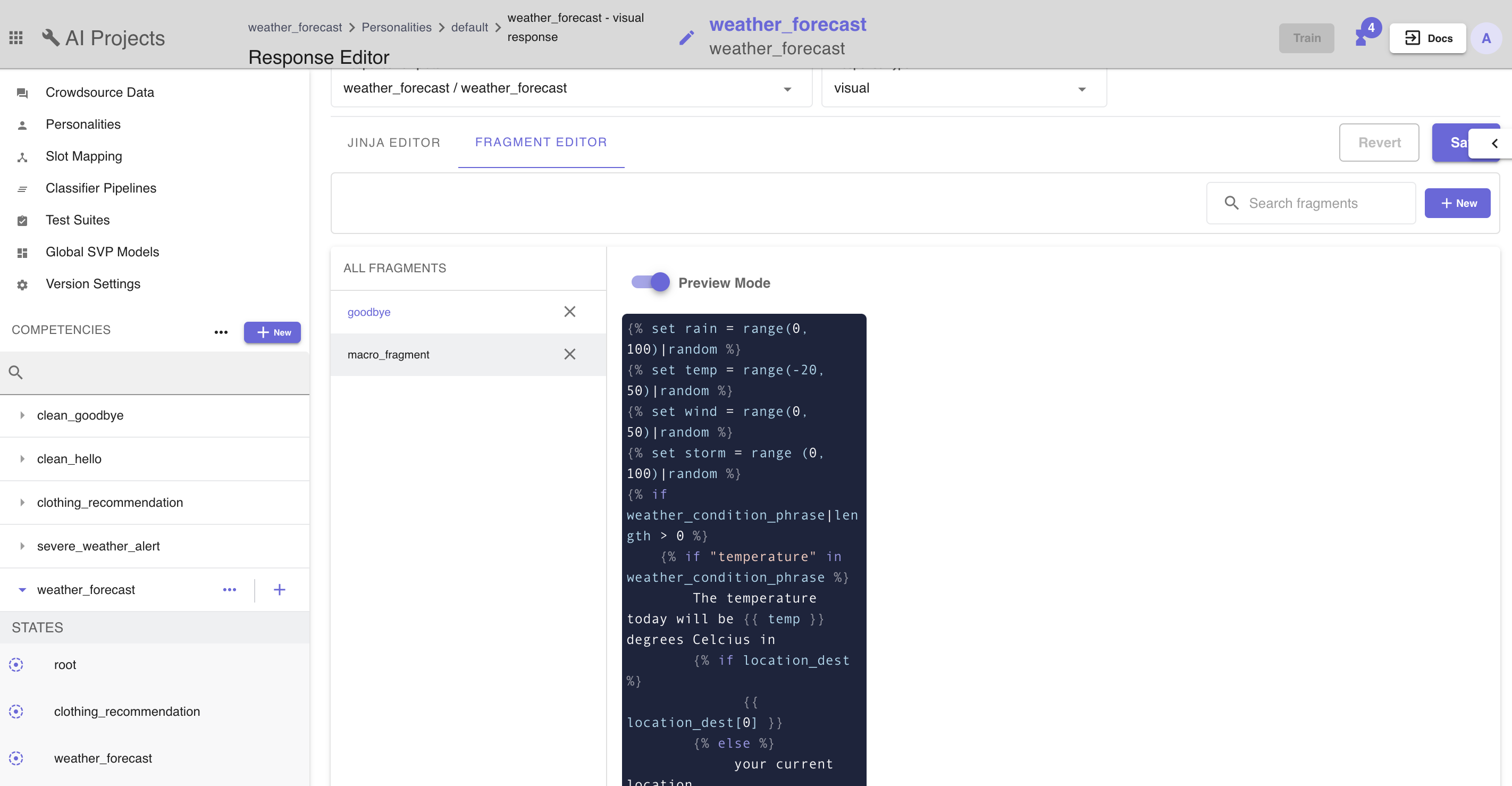
# How to incorporate rich response fragments (RRF)?
Rich Responses are a way to build a response filled with device schema, such as Facebook Messenger "Quick Reply" buttons.
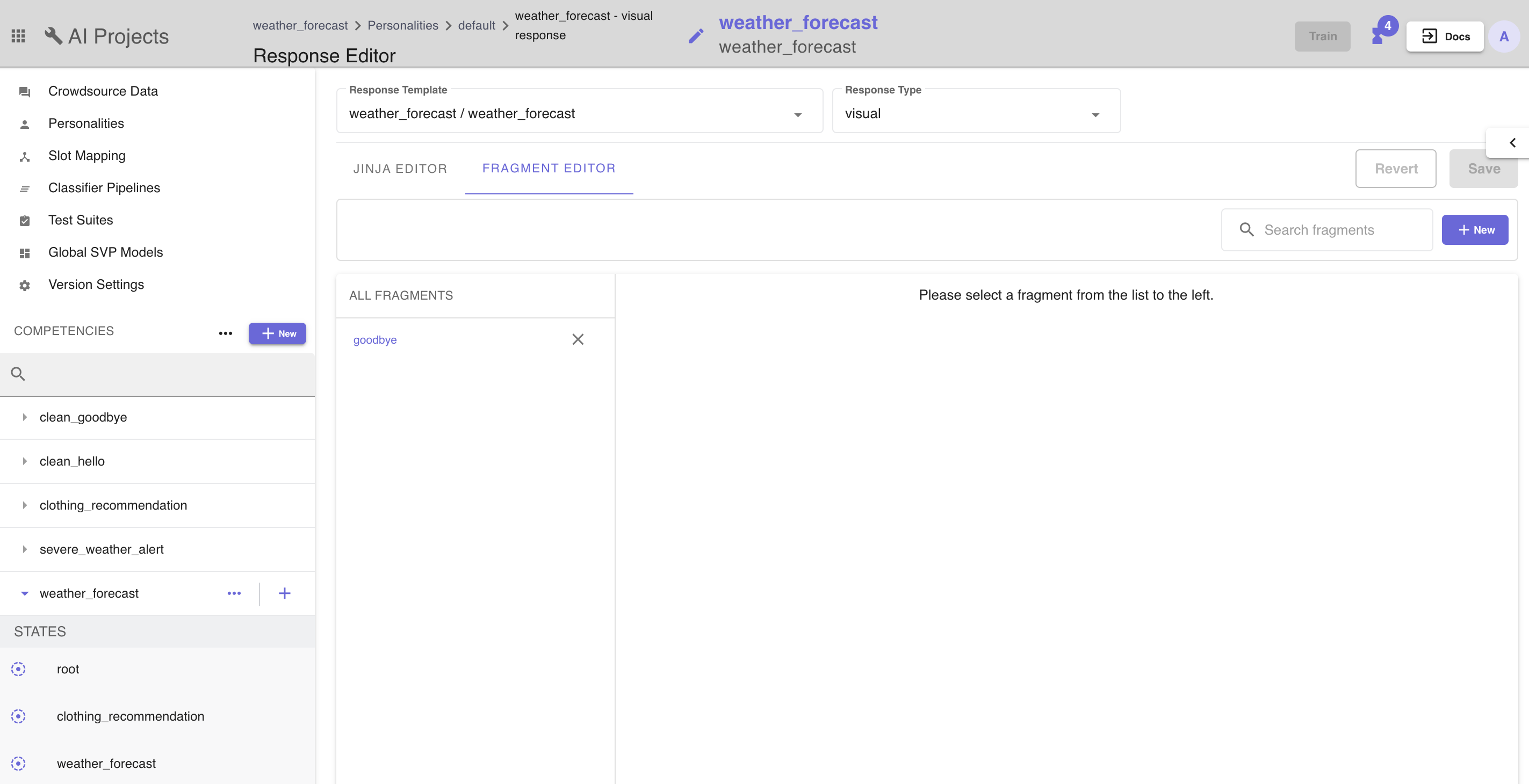
In order to use Rich Responses, the user will need to create a Response Fragment. There are two ways the user can create a fragment:
In the dropdown menu of + Insert Fragment, select + New.

or
In the Fragment Editor select + New.

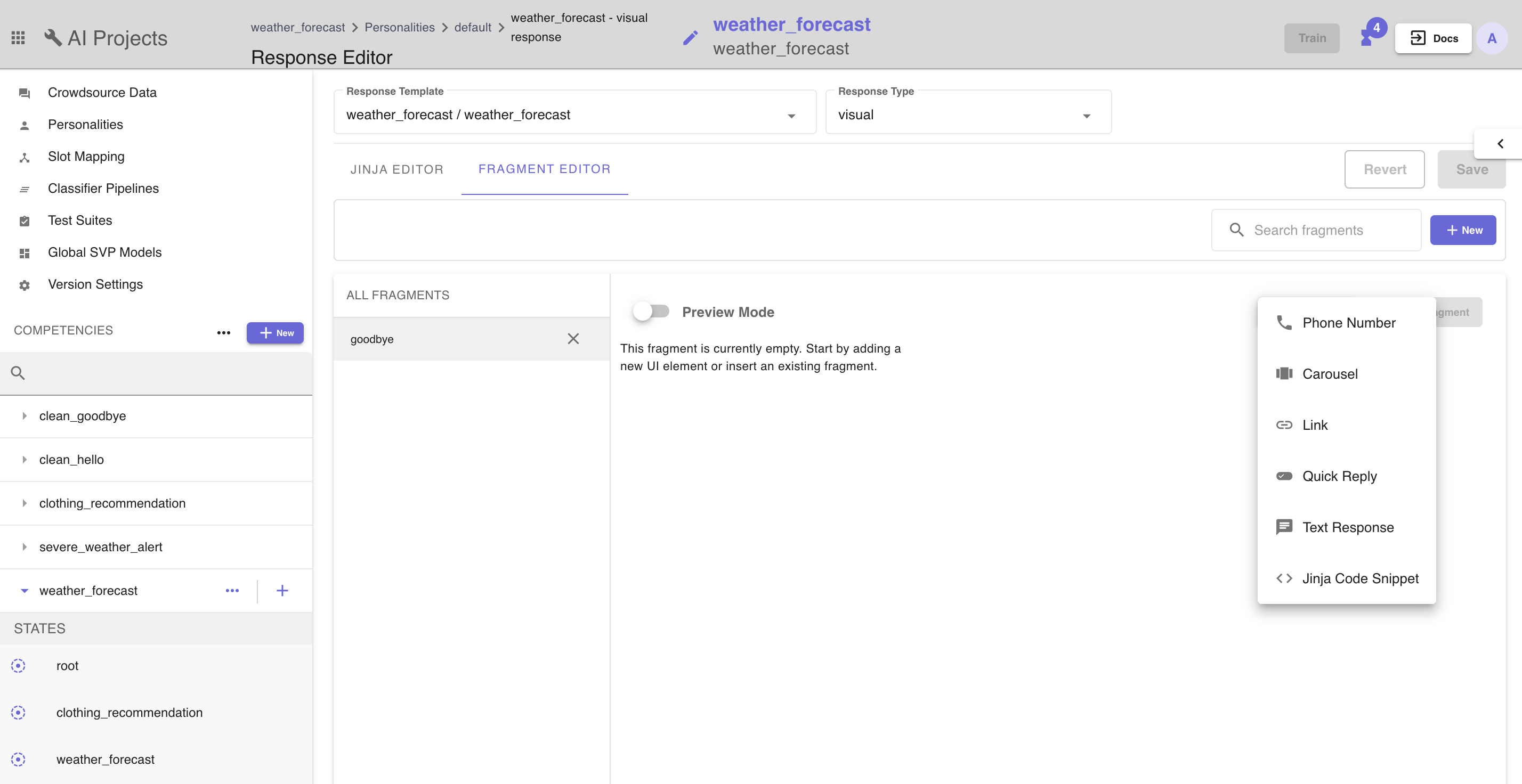
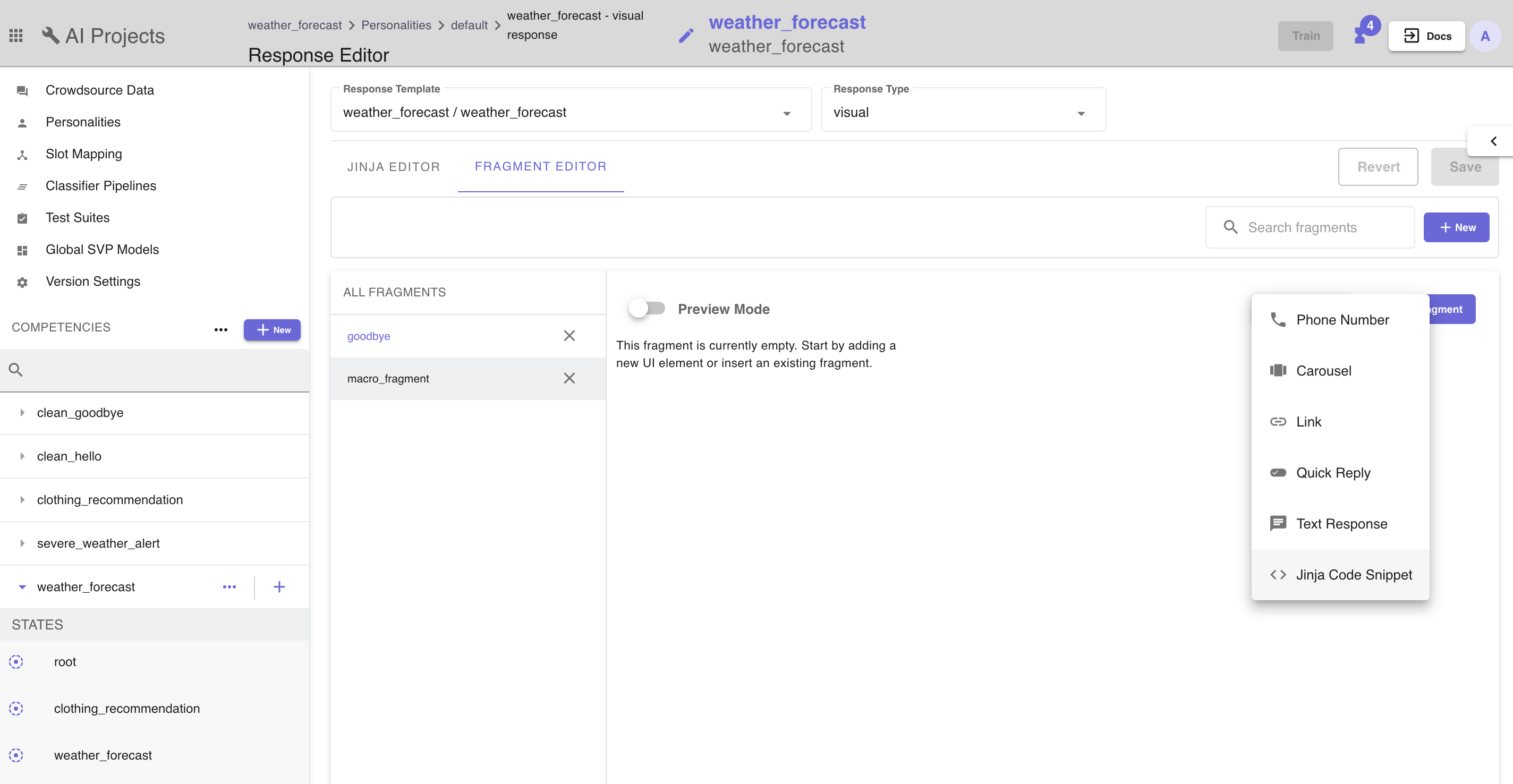
Note: Within the fragment, the user can add elements like Phone number, Carousel, Link, Quick Reply and Text Response or insert existing fragment.

| Element | Explanation |
|---|---|
| Phone number | The phone number is a way to wrap a phone number in a standard format that is presentable and reusable. |
| Carousel | The carousel fragment provides the functionality of allow for an image and some small amount of text presented and the user to scroll between several slides. Providing a slide carousel type of experience. |
| Link | The link element works similarly to the phone number in that it provides a visual way to represent a URI. In most implementations this would be clickable and open a webpage to access the URI. The user can configure the URI and the text. |
| Quick reply | The quick reply is a button element that presents a visual way for a user to provide a pre built responses, such as yes or no. |
| Text response | The text response is a way of wrapping a response or portion of a response in a UI element. This will be helpful for reusing the same text component. |
Here's a sample payload for each type of elements:
Standard Format
Sample Payload
// Phone number
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "link",
"link_type": "phone",
"link": "tel:1-800-123-4567",
"text": "1-800-123-4567"
}
]
}
// Link
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "link",
"link_type": "web",
"link": "https://clinc.com",
"text": "Visit Clinc.com"
}
]
}
// Quick Reply
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "link",
"link_type": "quick_reply",
"link": "qr:clinc?query=Quick%20Reply",
"text": "Quick Reply"
}
]
}
// Text Response
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "text",
"text_type": "normal",
"text": "Text Response"
}
]
}
// Horizontal Carousel
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "list",
"list_type": "horizontal",
"children": [
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "image",
"image": "https://clinc.com/wp-content/themes/clinc/static/img/logo.png",
"text": "Clinc Logo"
},
{
"type": "text",
"text_type": "title",
"text": "Title"
},
{
"type": "text",
"text_type": "subtitle",
"text": "Subtitle"
},
{
"type": "link",
"link_type": "web",
"link": "https://clinc.com",
"text": "Clinc.com"
}
]
}
]
}
]
}
// Vertical List / Carousel Card
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "list",
"list_type": "vertical",
"children": [
{
"type": "image",
"image": "https://clinc.com/wp-content/themes/clinc/static/img/logo.png",
"text": "Clinc Logo"
},
{
"type": "text",
"text_type": "title",
"text": "Title"
},
{
"type": "text",
"text_type": "subtitle",
"text": "Subtitle"
},
{
"type": "link",
"link_type": "web",
"link": "https://clinc.com",
"text": "Clinc.com"
}
]
}
]
}
Messenger Format (Used for Facebook Messenger)
Sample Payload
// Phone number
[
{
"buttons": [
{
"type": "phone_number",
"primaryText": "1-800-123-4567",
"payload": "+18001234567"
}
]
}
]
// Link
[
{
"buttons": [
{
"type": "web_url",
"primaryText": "Visit Clinc.com",
"payload": "https://clinc.com"
}
]
}
]
// Quick Reply
[
{
"text": {
"primaryText": "",
"quickReplies": [
{
"primaryText": "Quick Reply",
"payload": "Quick Reply"
},
{
"primaryText": "Quick Reply",
"payload": "Quick Reply"
},
{
"primaryText": "Quick Reply",
"payload": "Quick Reply"
}
]
}
}
]
// Text Response
[
{
"text": {
"primaryText": "Text Response"
}
}
]
// Horizontal Carousel
[
{
"responseList": {
"type": "carousel",
"elements": [
{
"image": "https://clinc.com/wp-content/themes/clinc/static/img/logo.png",
"primaryText": "Title",
"secondaryText": "Subtitle",
"actions": [
{
"type": "button",
"elements": [{
"type": "web_url",
"primaryText": "Clinc.com",
"payload": "https://clinc.com"
}
]
}
]
},
{
"image": "https://clinc.com/wp-content/themes/clinc/static/img/logo.png",
"primaryText": "Title",
"secondaryText": "Subtitle",
"actions": [
{
"type": "button",
"elements": [{
"type": "web_url",
"primaryText": "Clinc.com",
"payload": "https://clinc.com"
}
]
}
]
}
]
}
}
]
// Vertical List / Carousel Card
[
{
"text": {
"primaryText": "Title"
}
},
{
"text": {
"primaryText": "Subtitle"
}
},
{
"buttons": [
{
"type": "web_url",
"primaryText": "Clinc.com",
"payload": "https://clinc.com"
}
]
}
]
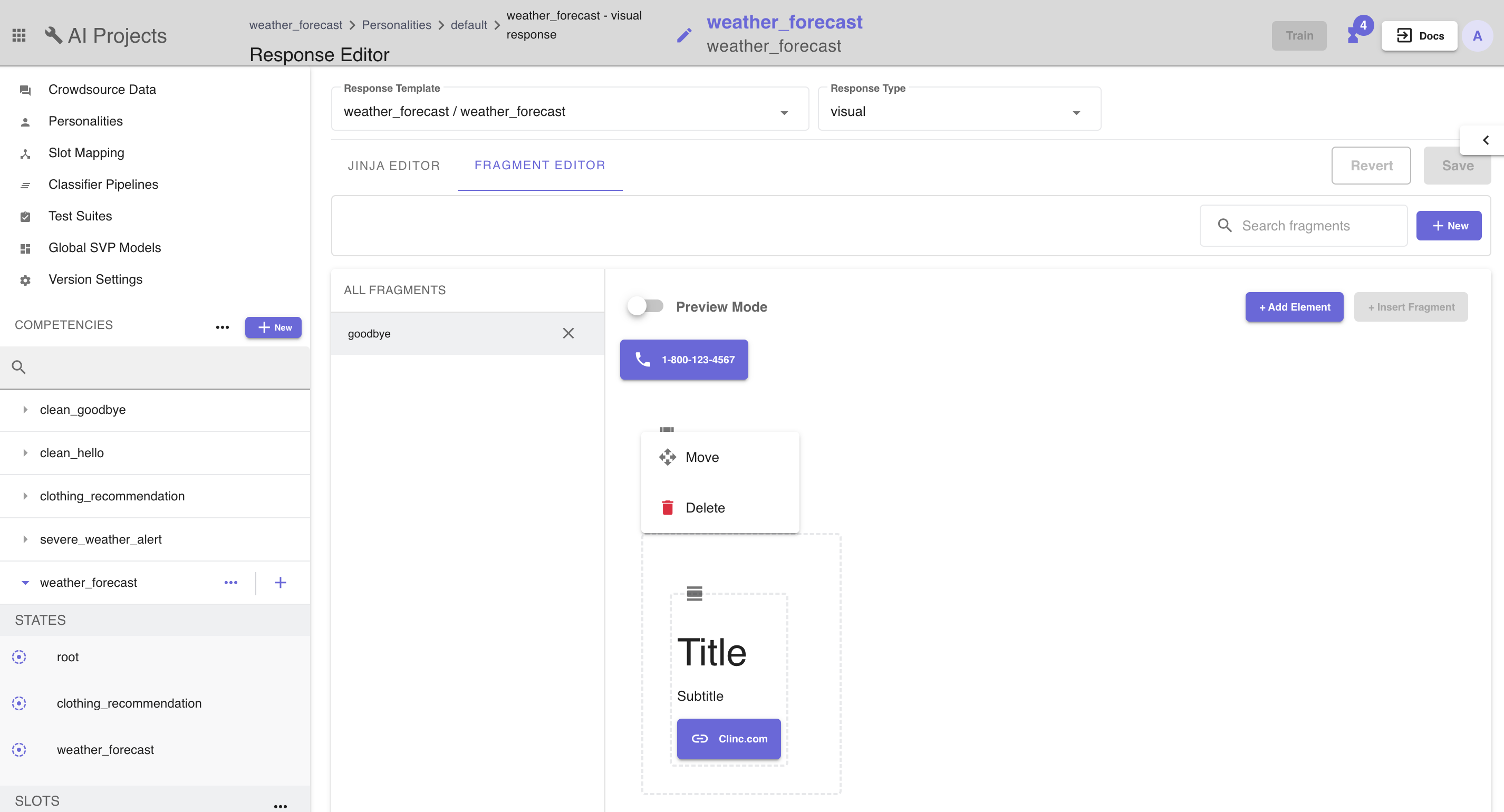
Each element allows the user to edit, move, and delete by clicking the element itself.

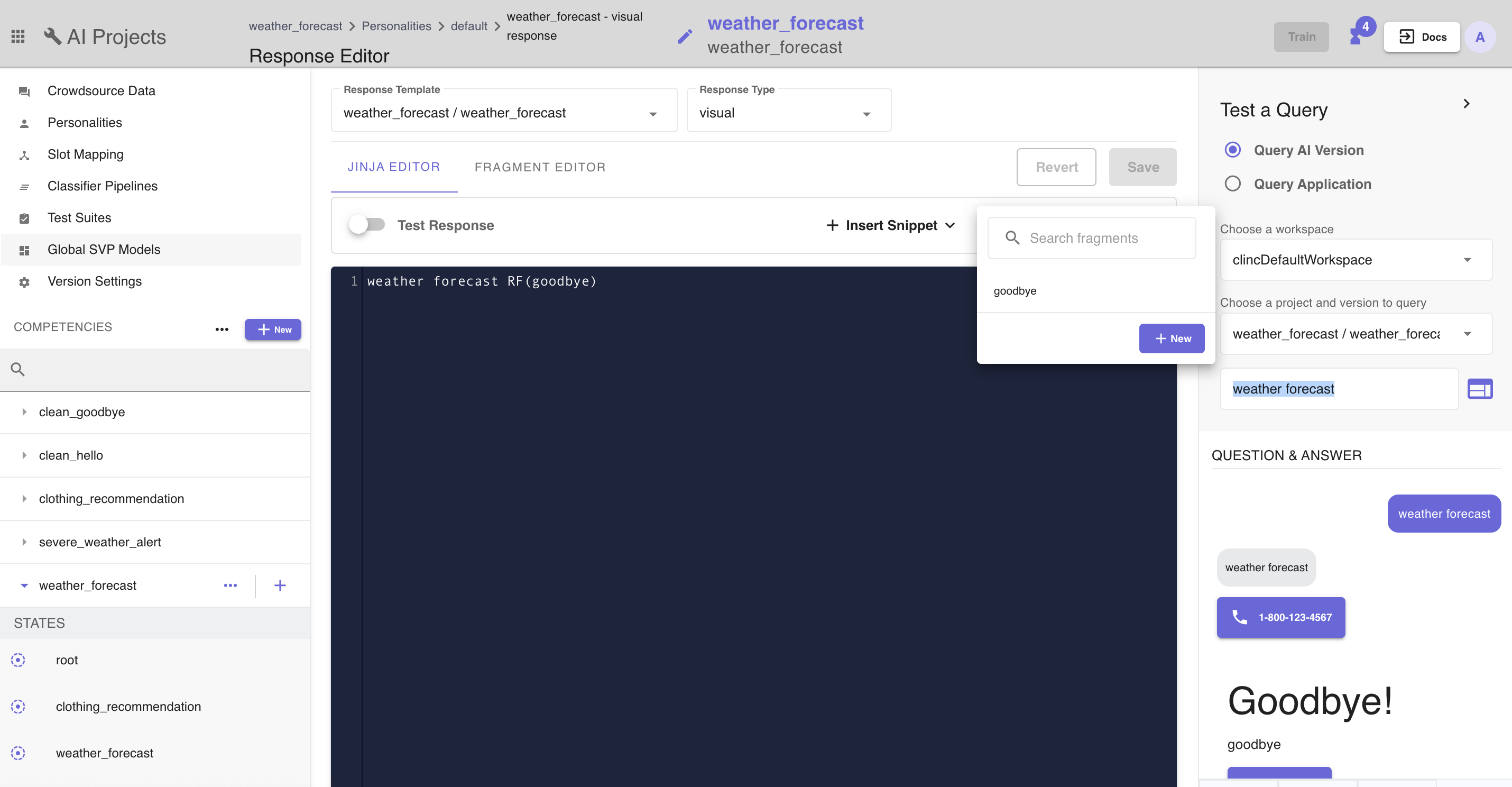
Insert fragments into any response template simply by wrapping the name of the fragment with RF. Templates rendering Rich Response fragments must only have the RF tag in order to render.
RF(hello)

Elements will then render inline with the response.
# How to save Jinja code as a macro?
To reuse Jinja response, the user can create a macro for quick insert.
To create a macro fragment:
In the Fragment Editor select + New.
Give the new macro fragment a name.
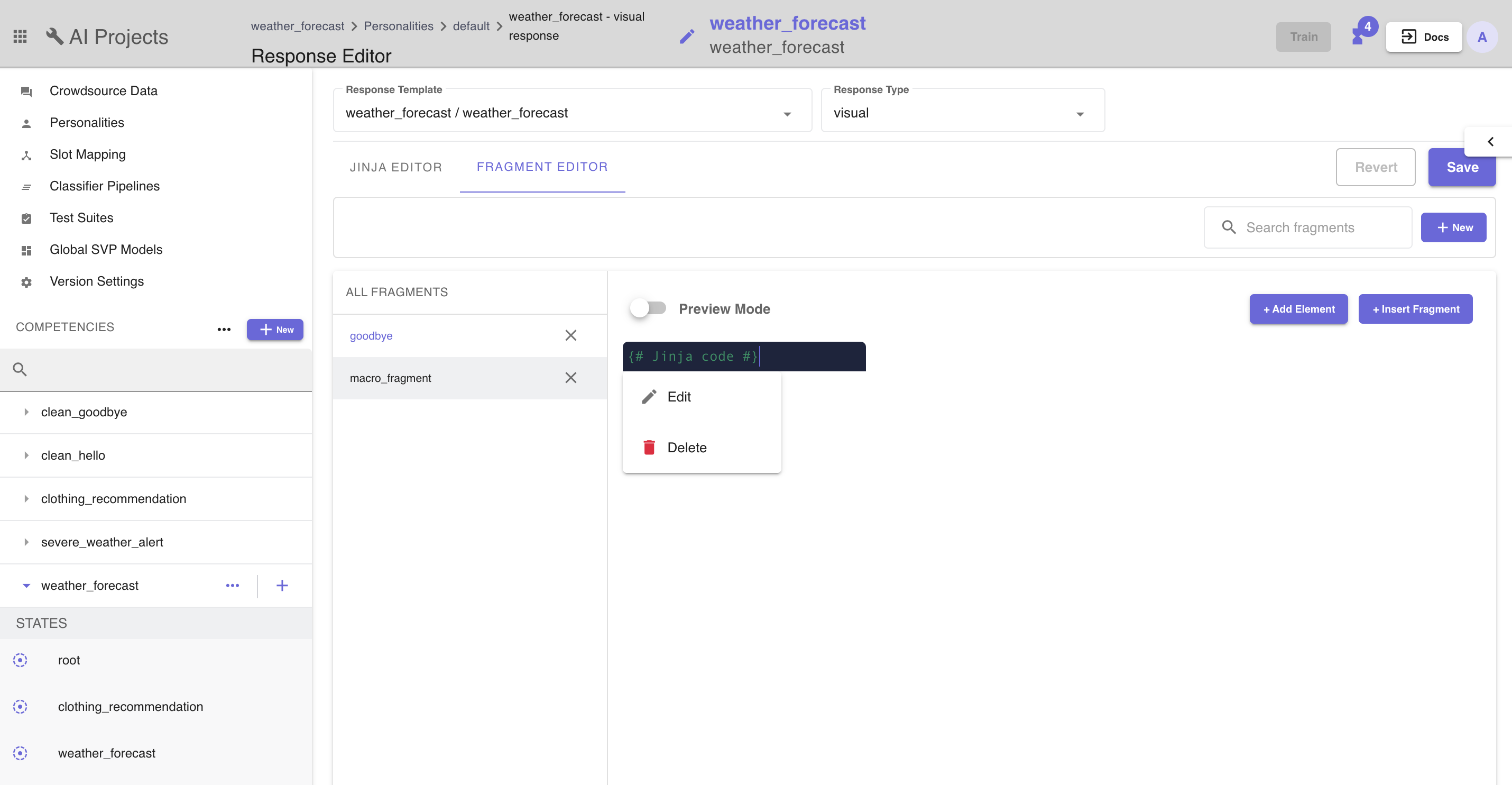
Click +Add Element and select Jinja Code Snippet.

- Click on the fragment, in the menu popped up, select Edit.

- Put or paste in the code and click Save.

To reuse the fragment, it's the same as inserting a rich response fragment simply wrapping the name of the fragment with RF.
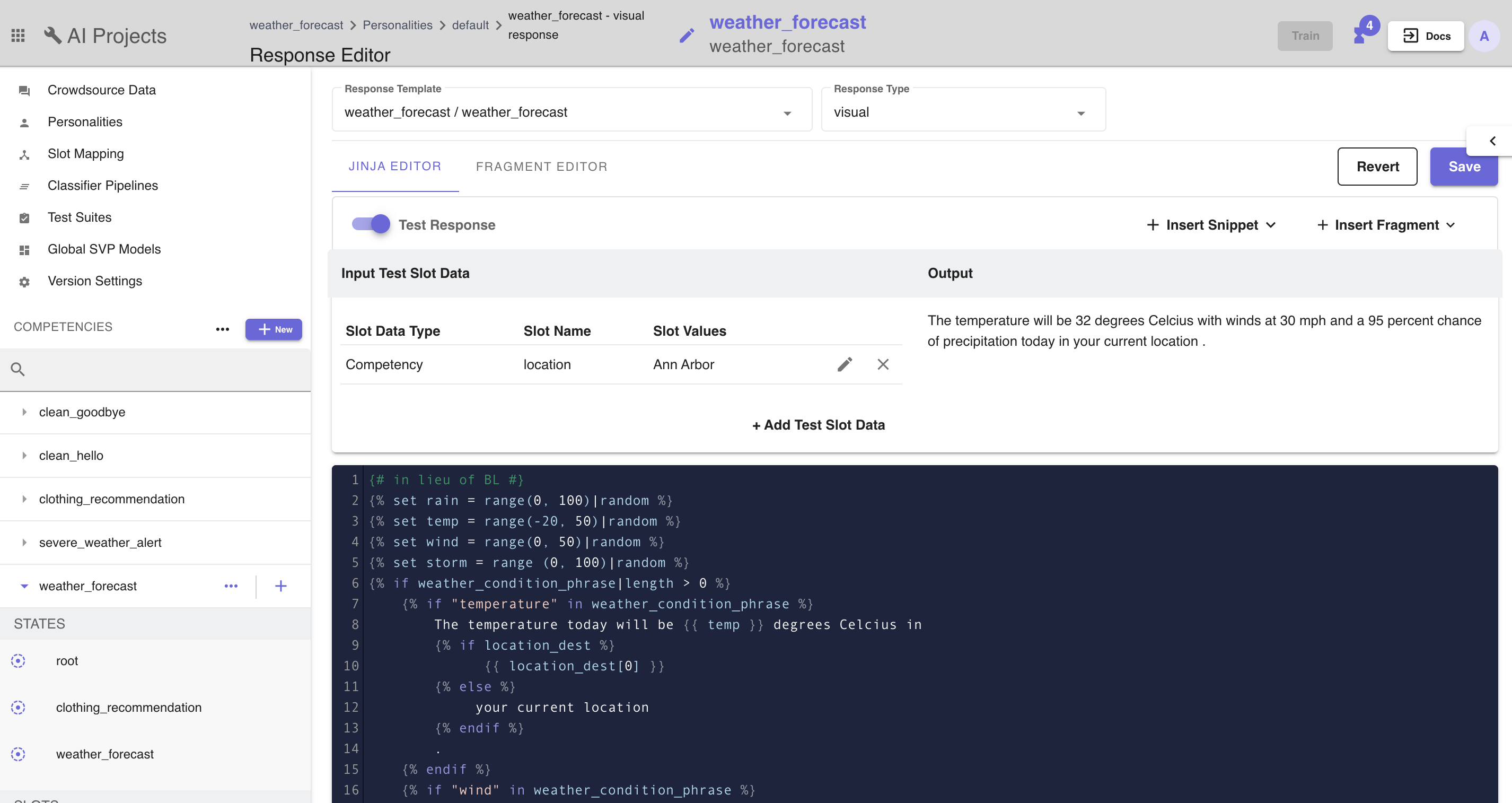
# How to test response?
The Platform provides a tool for testing if the response is rendered properly without having to come up a series of queries that fits the all the requirements. To test response:
- Toggle the switch next to Test Response at the top of the editor.
- Click + Add Test Slot Data.
- Choose a slot type and add values. Hit enter.
- The response should change dynamically with the test slot data.

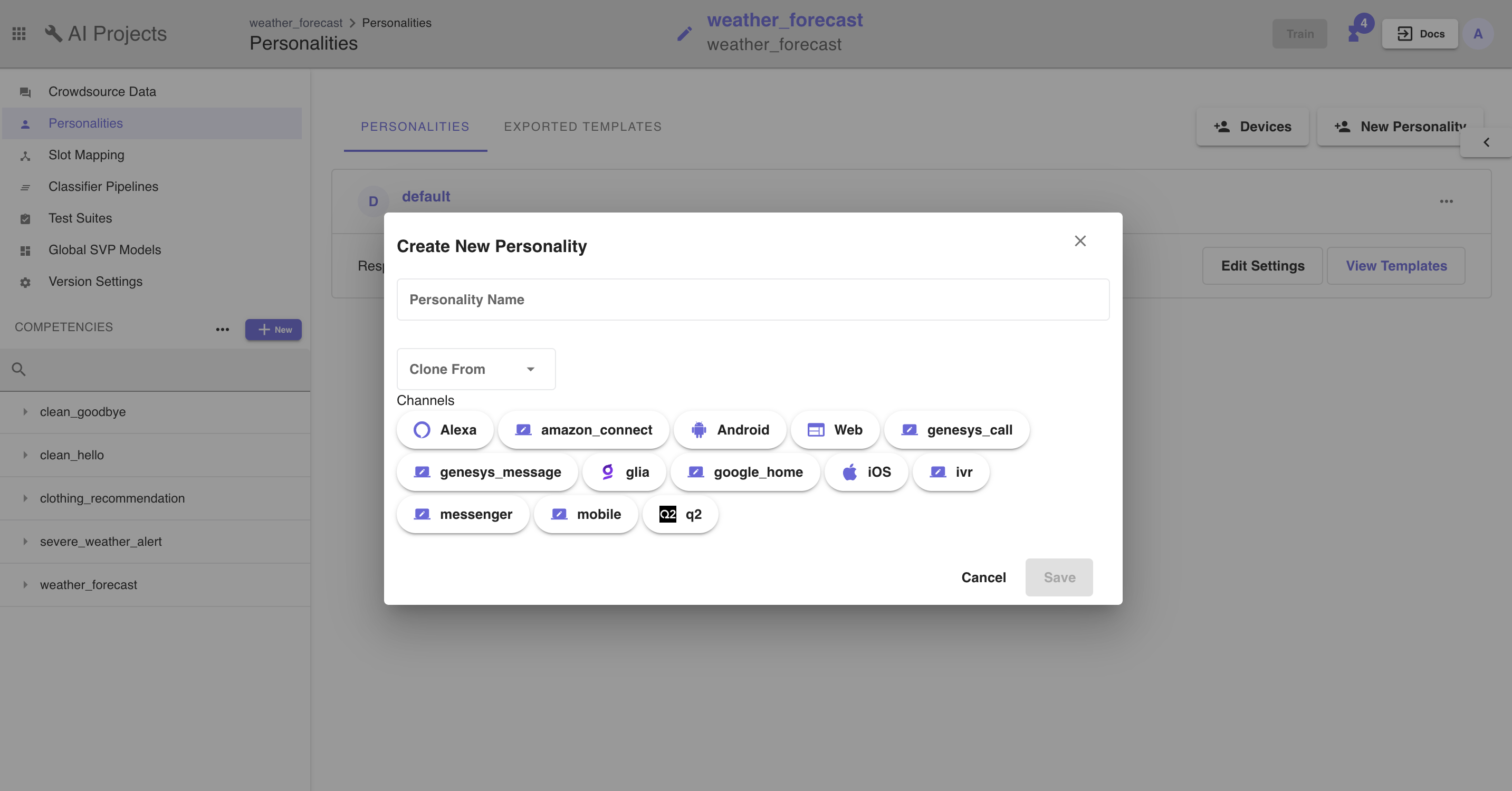
# How to configure Personalities?
To get to the Personalities page, click Personalities on the competency sidebar. On the Personalities page, a user can:
- Create new personalities by click on
New Personality. In the modal popped up,

- Give the personality a name. It can be tailoring different age group such as millennials, baby boomers etc. Or name it by devices that the Personality is deployed to.
- Clone from default is similar to create a new AI version, it allows the user to work on a new sets of responses based on an existing personality.
- Select device(s) to be associated with the personality.
- Advance settings: these settings are designed specifically for financial competencies.
- A user can also edit settings for each personality. The configuration is similar to creating a new one.
Last updated: 01/08/2021